Blog Shortcode
This is a very versatile shortcode, allowing you to display posts on any page. Choose from 6 blog designs along with a plethora of customization options. Create unlimited blog pages each with a unique look and category of posts. Compatible with both single and dual sidebars, the blog shortcode also allows you to build magazine style layouts, the possibilities are amazing!
並行見積をお勧め
弊社ではお客様が複数の修復業者に依頼をする事をお勧めしておりますが、 その際に該当のメディア一つを持って業者を順序建てて訪ね歩くケースを多々お聞きします。 これは該当のメディアが益々壊れる危険性と貴重な時間を浪費する危険性があります。 色々な業者で修復出来ず最後に私共を訪ねていただいた時には、折角修復が可能な状態にも関わらず 修復期限で時間切れというケースも遭遇しております。 その様な時間的・機会的損失を無くす為にも以下の提案をさせていただきます。 1.該当のメディアの内容のコピーを録る。 2.コピーされたデータを複数の業者に提示して同時並行的に見積りをとる。 3.その比較で修復業者を決定・依頼する。 弊社では該当メディアからデータをコピーする独自のソフトウェアツールを提供しますのでご相談下さい。 データのコピーをするのが心もとないのでしたらコピー先のメディアも弊社にお持ちいただけばその場で コピーしてお返しします。 場合によりお越しいただいたその場でデータ修復が可能であったりする事も多いのが実情です。
データ障害対策
ハードディスクドライブ等の電子媒体は技術革新により記憶容量も性能も大幅に増大してきた昨今、ハードディスクドライブやフレッシュメモリ携帯等は人類には欠かせないものになっています。 デジタル化が進む今日では、個人は思い出の写真をデジタルカメラで、企業は会計・決算データ等をデータベースで管理しています。 特に電子メールは個人・企業様問わず日常生活では欠かせないものとなっています。 このようなデジタルデータはハードディスクドライブ、フレッシュメモリ等の電子媒体に記録されます。 しかしバックアップを取らずに使用し続け、障害が発生し重要データを失う個人・企業が増加しています。 現在一般に出回っているハードディスク、フレッシュメモリ等電子記録媒体は全て消耗品であり、いつか必ず物理障害が発生するものです。また、いつでも簡単にデータの削除・書き換えが可能な記録媒体は、論理障害の問題が常に付きまといます。 万が一、障害が発生した場合障害の内容や度合いにも左右されますが状態によっては技術力優れてるデータ復旧業者にデータ復旧を依頼したとしても、障害発生前の状態に戻せることができない場合もあります。また電子記録媒体によってはデータ救出そのものが確立されていないタイプもあります。 大事なデジタルデータを失わないためには、ユーザー自身がバックアップを行うことが一番有効な対策です。 物理障害に限ればミラーリング(RAID)で対策を行うことも一つの方法です。
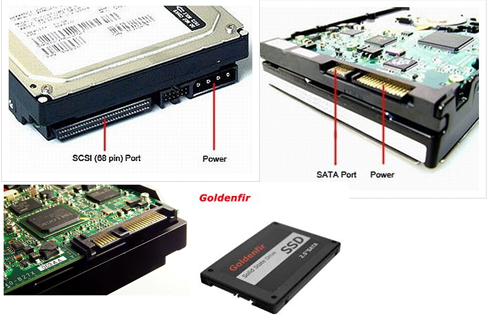
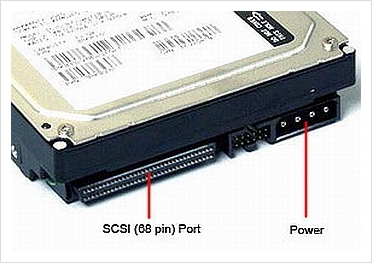
ハードディスクの種類
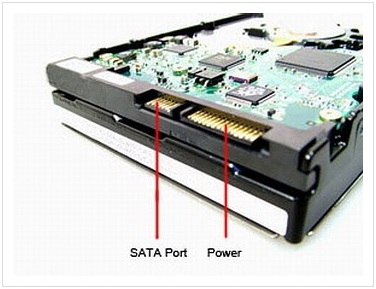
ハードディスクは大きく4つに分けられます。 1 SCSI 2 SATA(near-line) 3 SAS(near-line) 4 SSD(Solid State Drive) 1.SCSIの特徴及び速度 ① SCSIはPCよりも大容量サーバーに有利です。 [...]
6 Design Layouts To Select
Each blog shortcode can use any of our 6 designs and can be used with a single or dual sidebar. Each instance has its own set of options for customization providing ultimate flexibility per use.
Create Unlimited Blog Pages
The Blog shortcode allows you to use it on as many pages as you wish. Each instance can have a unique set of categories that display giving you superior flexibility for various types of layout, even magazine style.
Loaded With Customization Options
Each blog instance you use has a massive set of options for customization. These options allow you to choose how each set of posts display, making it unique to your site.

Number Of Posts
This option allows you to control the number of posts that will display with the blog shortcode.

Categories
This option allows you to choose which category or categroies will display with the blog shortcode.

Exclude Categories
This option allows you to easily exclude one or more categories. Perfect for those who have many.

Post Excerpt
This option allows you to show a post excerpt or the full content of each blog post.

Post Thumbnail
This option allows you to show or hide the blog post image that dispalys on each of your posts.

Type of Scroll
This option allows you to choose infinite scroll, or classic numerical pagination for your posts.

Pagination Type
This option allows you to choose if pagination will display for navigating through posts.

Post Title
This option allows you to show or hide the blog post title that dispalys on each of your posts.

Strip HTML
This option allows you to strip HTML from the post, which is perfect for when using excerpts.
Total Control Over Meta Deta Display
With each blog shortcode comes a full set of options for meta data. These options allow you to enable or disable each different section of meta data, or the entire set together.

- Show or hide all meta info with one easyoption.
- Show or hide the author of the post.
- Show or hide the individual post categories.
- Show or hide the comment icon and number.
- Show or hide the date of the post.
- Show or hide the Read More link with icon arrow.
- Show or hide the tags of the post.
Complete Set of Options
That’s not all, see below for the every option included with the blog shortcode.
- number_posts = numerical value to show how many posts you want per page, example 5. Can be -1 which means all posts will be displayed on one page
- cat_slug = slug name of the category from which you want the posts to be displayed. Use a , for multiple categories
- exclude_cats = slug name of the category you want to exclude. Use a , for multiple categories
- title = one of these values: yes, no. This will show or hide the title
- thumbnail = one of these values: yes, no. This will show or hide the image thumbnail
- excerpt = one of these values: yes, no. This will show or hide the excerpt
- excerpt_words = numerical value that controls length of excerpt
- meta_all = one of these values: yes, no. This will show or hide all meta info
- meta_author = one of these values: yes, no. This will show or hide the author
- meta_categories = one of these values: yes, no. This will show or hide the categories
- meta_comments = one of these values: yes, no. This will show or hide the comments
- meta_date = one of these values: yes, no. This will show or hide the date
- meta_link = one of these values: yes, no. This will show or hide the link
- paging = one of these values: yes, no. This will show or hide pagination
- scrolling = one of these values: pagination or infinite
- strip_HTML = one of these values: yes, no. This will show or hide HTML in the excertps
- blog_grid_columns = one of these values: 2, 3, 4, 5, 6. Controls the column width of blog grid layout
- layout = one of these values: large, medium, large alternate, medium alternate, grid, timeline
- class = add a custom class to the wrapping HTML element for further css customization.
- id = add a custom id to the wrapping HTML element for further css customization.